How to change the language of your booking widgets
You can have your online booking widgets in 36 languages! This article shows you step-by-step how to achieve that.
Step 1 - Select your booking channel
A booking channel is an online sales channel that tracks where your online bookings are coming from. Usually, it will be your company's website. Learn more about Booking Channels.
- To get started, go to Sales tools > Booking widgets.
- Select the booking channel where you'd like to change the language, located on the top right of the screen.
Step 2 - Choose the language for your booking channel
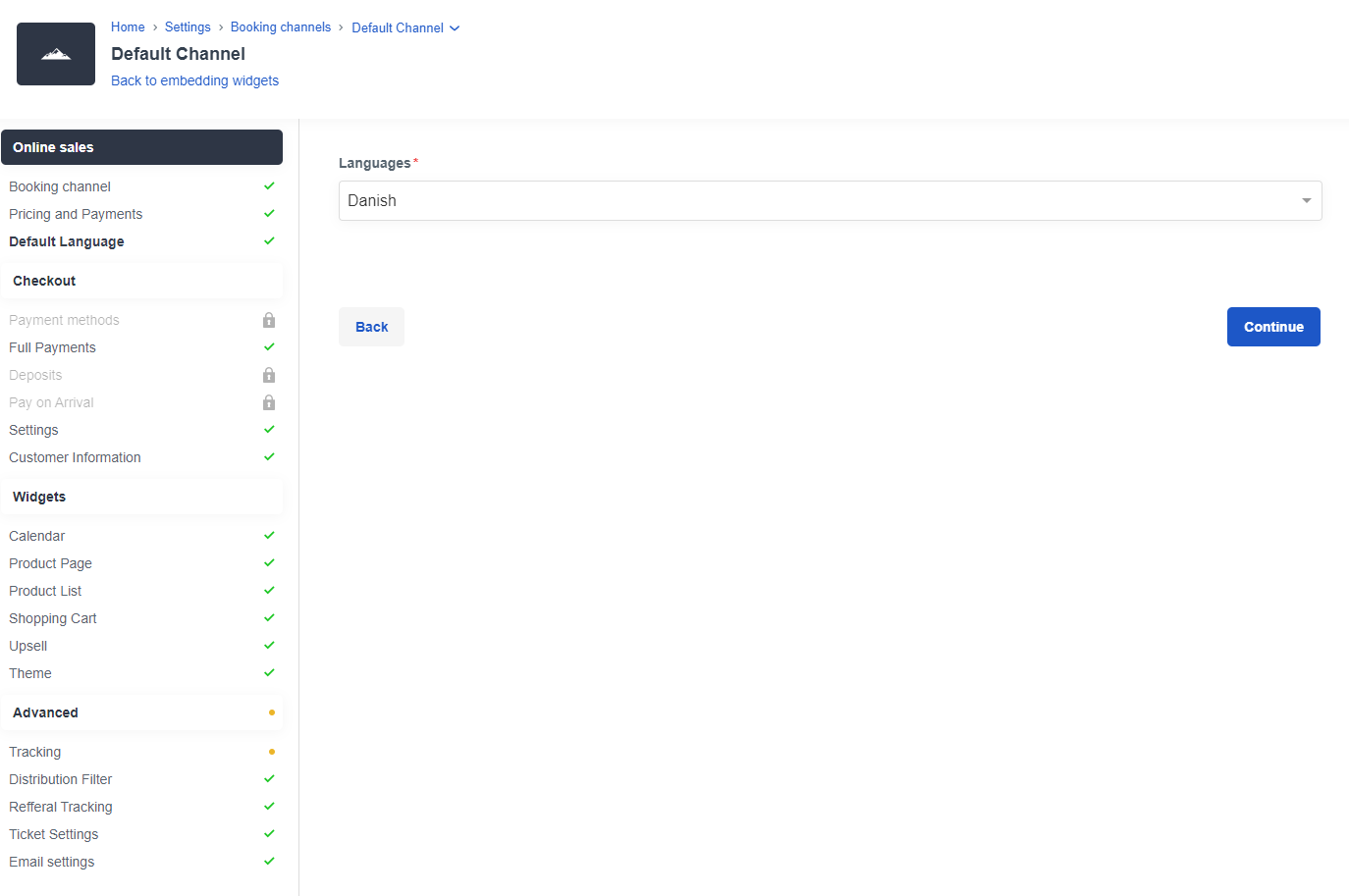
In the booking channel editor, navigate to the Default language step on the left-hand side menu, select the language you'd like for your online booking engines from the drop-down, and click Continue.
Note: To select a language, you must have your products translated in that language. Learn more about how to translate content in Bókun.
Step 3 - Preview your online booking engine
To accept bookings on your website, you must embed a booking engine widget. Learn more about how to embed an online booking engine.
Short version:
To embed a booking engine to your website, you must generate an embed code and paste it onto your site. Follow these steps to preview your booking engine:
- Click Sales tools > Booking widgets
- Choose the booking channel from the drop-down in the top right corner
- Click on the Button widget on the left-hand side
- Click Create widget
- Click on the Book now button in the center of the page
- Choose the language you'd like to preview from the drop-down in the top-right corner. This is how your online booking engine will look on your website.
Note: The preview you see will default to the default language of your supplier, not the booking channel, but once you embed it to your website it will default to the language you've chosen.
Widget: How to make sure that my default will language will always be shown
If you’ve followed the above steps and your default language is now shown this might be due to the translation priority the widget follows. The priority is as follows:
- The overwritten widget language
- The HTML language in your website
- The default set in your booking channel
There are several ways to overwrite the default language:
Overwriting the widget language
If you specify a lang query param in the data-src of your widget code, it will force the widget to use that language, but the option to change languages will display. e.g.
<div
class="bokun-widgets"
data-src="https://widgets.bokun.io/online-sales/:BOOKING_CHANNEL_UUID/experience-calendar/:EXPERIENCE_ID?lang=es"
></div>
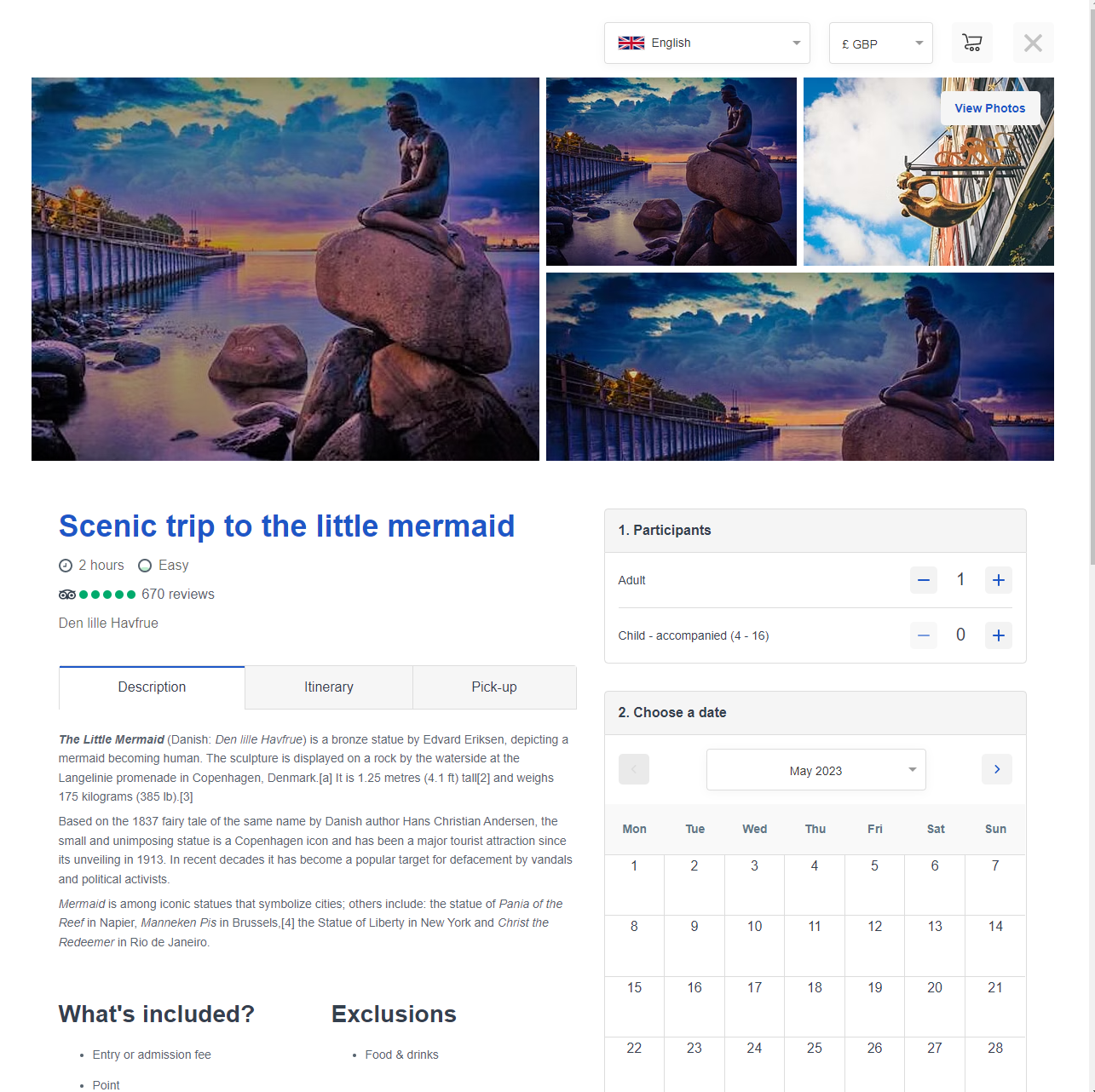
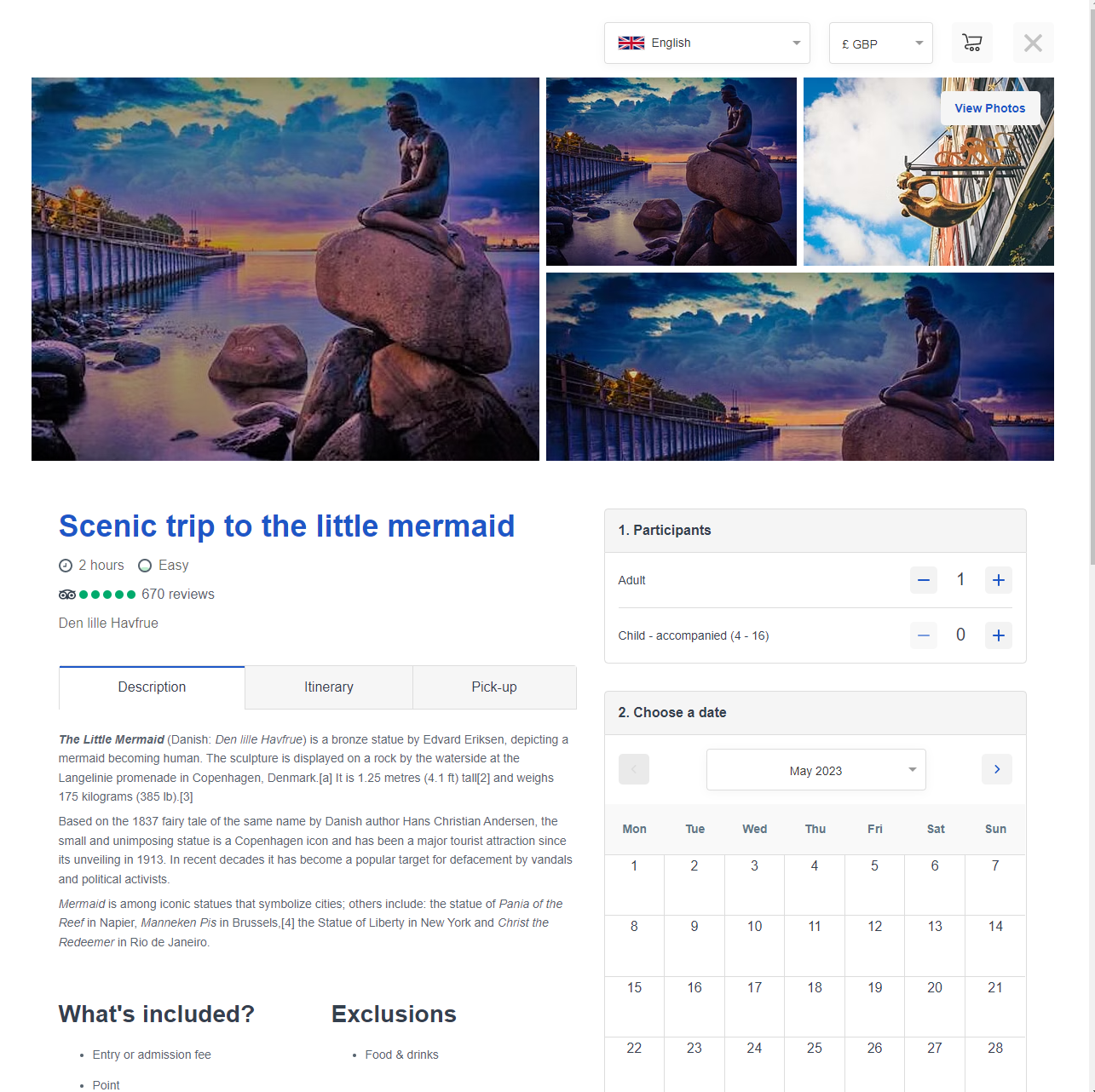
Overwrite language example: Scenic trip to the little mermaid experience
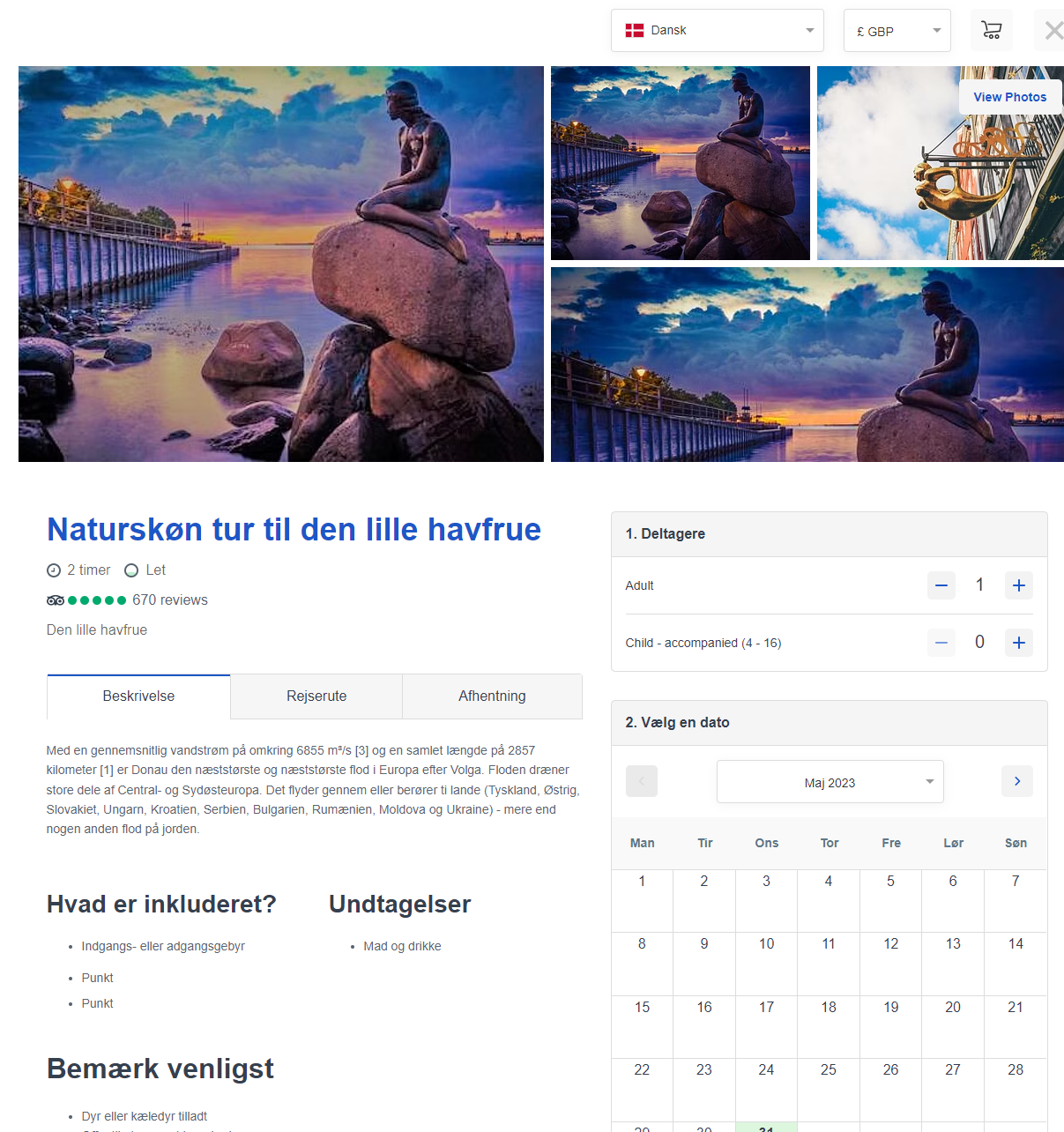
 I’ve changed the default language of the booking channel to Danish
I’ve changed the default language of the booking channel to Danish
 And the widget code will now show the widget in Danish if used:
And the widget code will now show the widget in Danish if used:
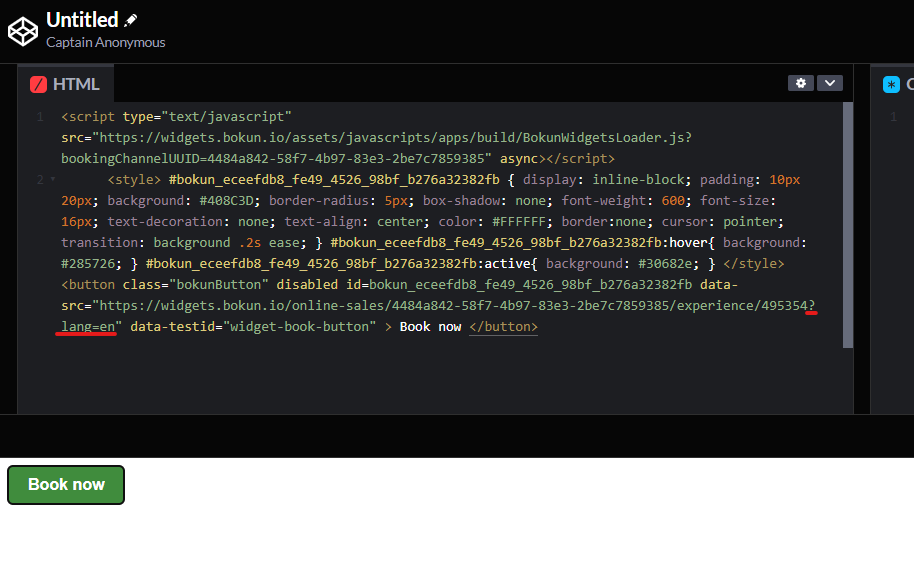
 If I use the code change shown in this section:
If I use the code change shown in this section:
 The widget will show in English even though the default language in the booking channel is set to Danish.
The widget will show in English even though the default language in the booking channel is set to Danish.

⚠️Note: The above is an example experience. You will need to use your own generate widget code to show your experience.
Your specified website language
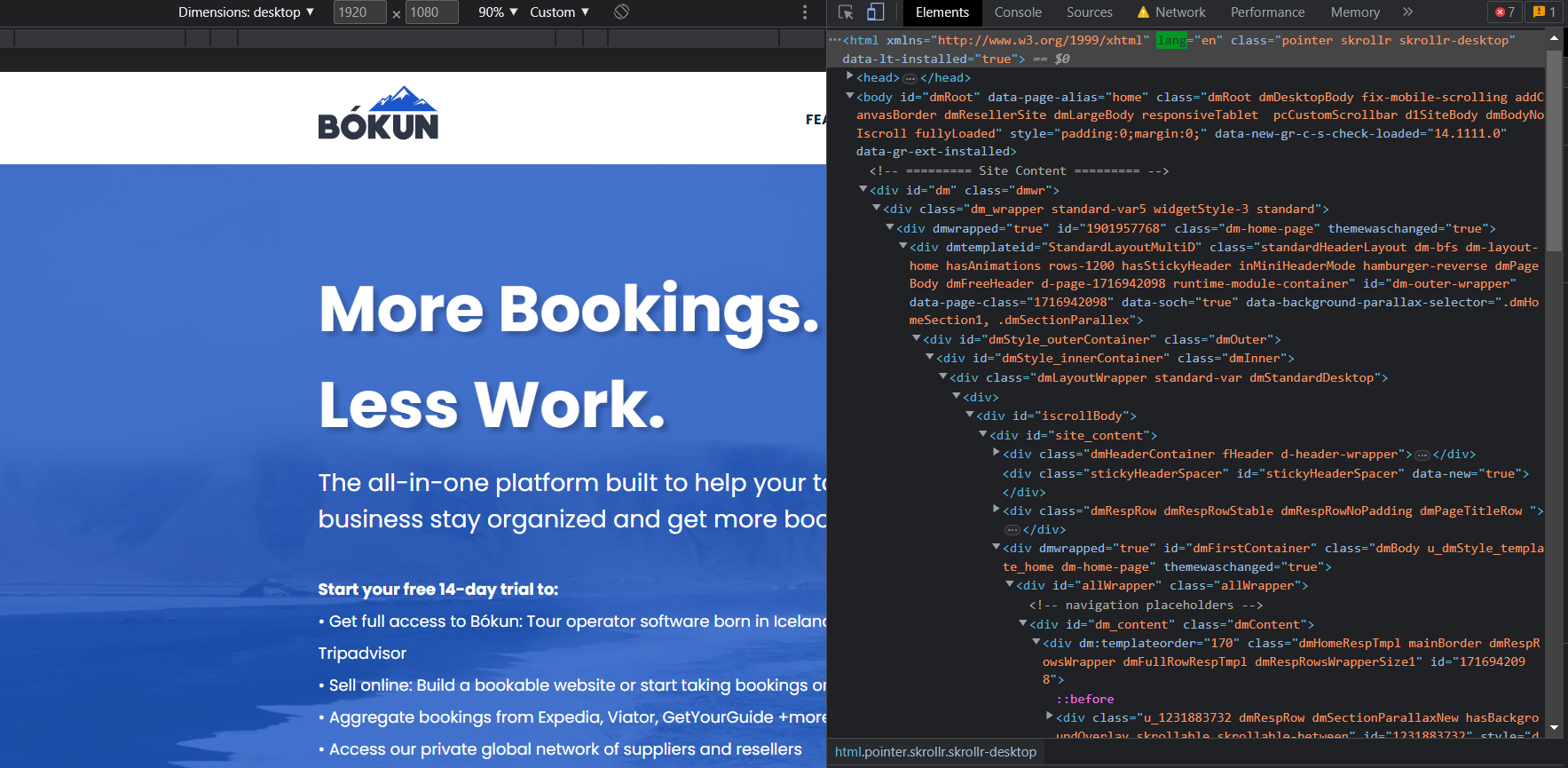
If your website's <html> tag on your website specifies a lang attribute your widget's language will default to that language.
This is to ensure the widget language follows the language of your website.
<html lang="es"></html>
For example bokun.io:
As you can see in green viewing the inspected page, the lang attribute is showing EN. This means that the website would always be displayed in English.
If you added a widget here, regardless of the default language set, the widget would be in English as this is the set website language.

Widget in translation: JavaScript function for developers
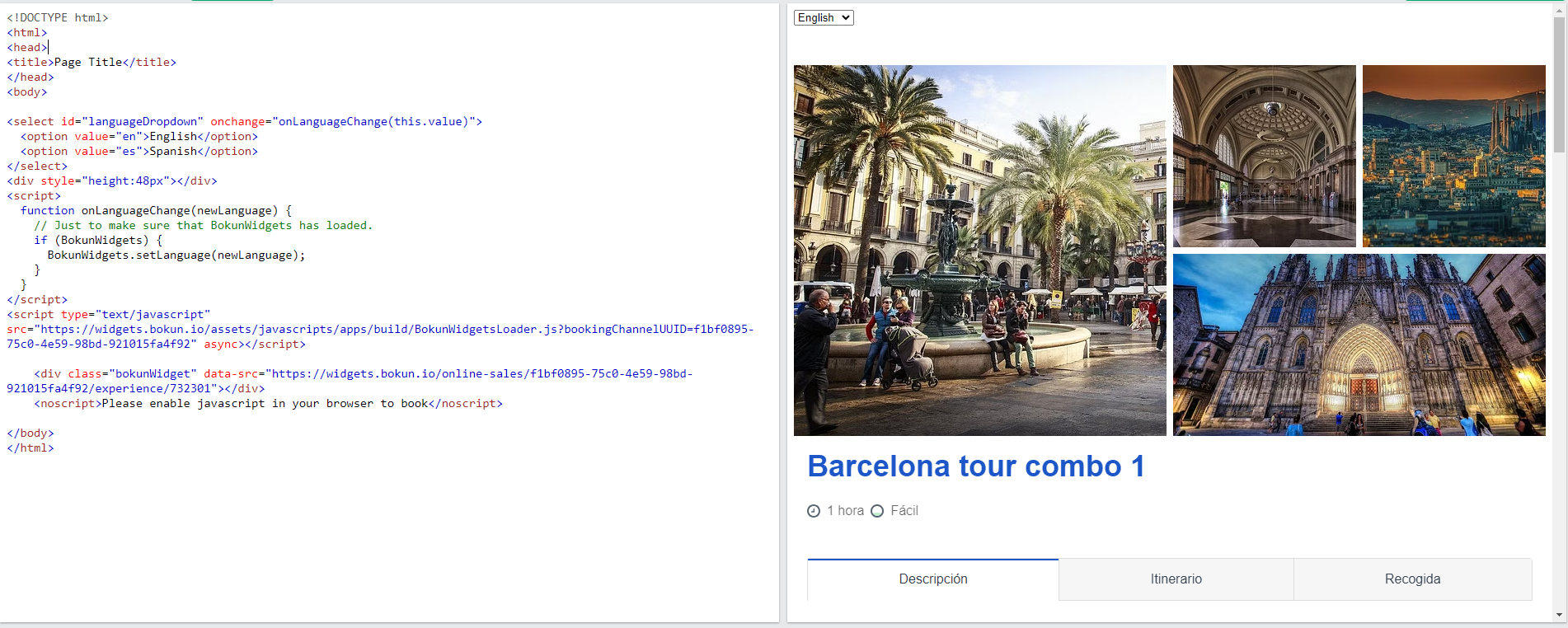
Recommended way if you are a developer: If you have a custom-configured website and want to change the language of your widgets according to your own dropdown or language switch, you can add the following JavaScript function to your site and call that on language change:
function onLanguageChange(newLanguage) {
// Just to make sure that BokunWidgets has loaded.
if (BokunWidgets) {
BokunWidgets.setLanguage(newLanguage);
}
}
Note: When you change languages you have to make sure to use supported languages by Bokun and that you have translated your products to that language.
Example: Barcelona tours combo
You can see the built dropdown language selector at the top. In order for the widget to refresh and show the selected language the code above has been added.

⚠️Note: The above is an example experience. You will need to use your own generate widget code to show your experience.
Learn more about how to translate your own content in Bókun.
List of all supported languages
| Language | Code |
|---|---|
| Arabic | ar |
| Bulgarian | bg |
| Czech | cs |
| Danish | da |
| German | de |
| Greek | el |
| English | en |
| English (United States) | en_US |
| Spanish | es |
| Spanish (Latin America) | es_419 |
| Finnish | fi |
| French | fr |
| Croatian | hr |
| Hungarian | hu |
| Indonesian | id |
| Icelandic | is |
| Italian | it |
| Hebrew | iw |
| Japanese | ja |
| Korean | ko |
| Lithuanian | lt |
| Dutch | nl |
| Norwegian | no |
| Polish | pl |
| Portuguese | pt |
| Portuguese (Brazil) | pt_BR |
| Russian | ru |
| Slovak | sk |
| Slovenian | sl_SI |
| Serbian | sr |
| Swedish | sv |
| Thai | th |
| Turkish | tr |
| Vietnamese | vi |
| Chinese | zh |
| Chinese (Hong Kong SAR China) | zh_H |